
Hover effect experiment by Lionel on Dribbble
If you want to, you can bind mousemove events to the canvas, track its position and the position where you drew stuff, and imply on your own that it's over "that object" (effectively what the plugins do), but it's all mousemove events on a single canvas rather than mouseover events on components of it.

Image Hover Effect Configurator Theme
In the above code snippet we have defined the hover to change the color of the rectangle. we have canvas element as id as mycanvas and width as 300 and height as 200, border as 5px solid green var canvas as document.getelement ID as mycanvas and context as defined to the canvas

7 CSS3 Cool Image Hover Effect Design OnAirCode
The effect is achieved by constructing a mask from the user's cursor movement, applying this mask to an image, and rendering the masked image over a blurred and darkened background. Let's step through the implementation. Create an in-memory canvas with dimensions equal to the window. This canvas will be used as the mask.

Paintings in Oil Hover
1 Answer Sorted by: 7 Here's one way: Make an isHovering flag for each image. Listen for mousemove events, In the mousemove handler, hit-test each image. If the mouse is over an image then set it's flag indicating it's being hovered over. Otherwise clear the image's flag. Clear the canvas and redraw all images.

Image Hover Effects
How to Create an Image Hover Effect in CSS Home Programming How to Create an Image Hover Effect in CSS By Kingsley Ubah Published Jun 9, 2023 Fancy animations involving hovering over images used to require JavaScript. No more! CSS is here to liven up your thumbnails and galleries. Readers like you help support MUO.

Hover Glow Effect with HTML & CSS Stackfindover
Simple html and css to create a cool 3D hover effect for canvas images!. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a.

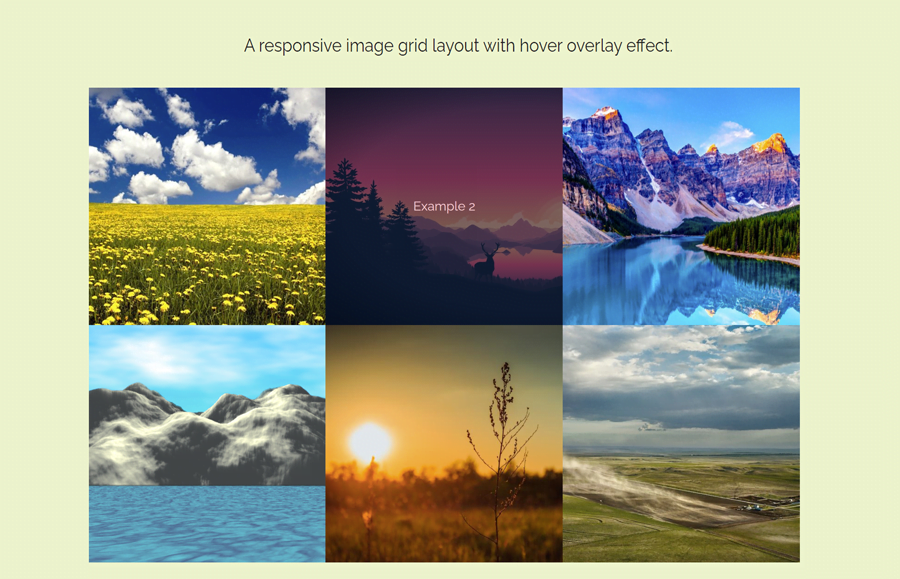
Responsive Image Grid with Hover Effects Codeconvey
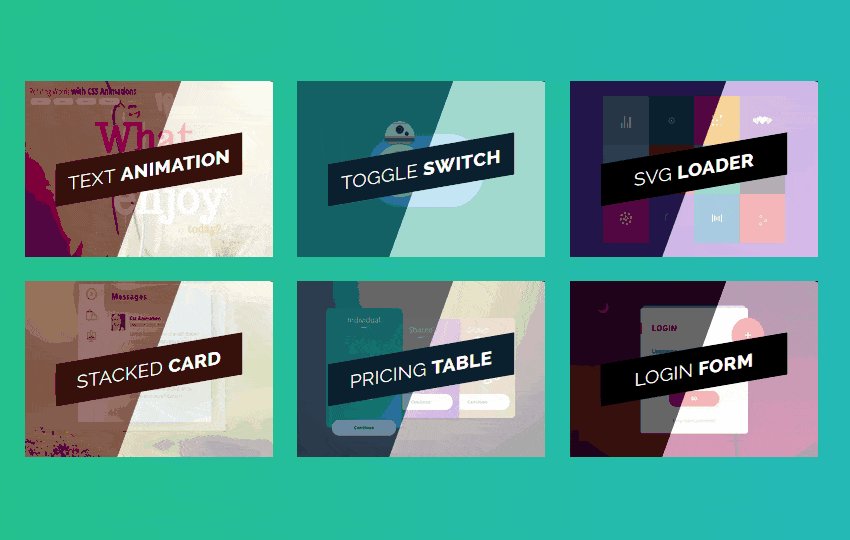
November 11, 2022 Welcome to our article showcasing an impressive collection of CSS Hover Effects! In this compilation, we have curated a selection of hand-picked free HTML and CSS code examples that demonstrate the power and versatility of hover effects.

Button Hover Effect with HTML and CSS
From navigation menu to link hover effects you can find a lot of famous web design elements in here. All Topics; 15 canvas UI Design Examples AMP Stories 2024.. image effects canvas epic gsap hover animation retro. Glitch Effect With Random Color Flashes Here is a very cool glitch effect in canvas for text content, it is accompanied by.

30 Chic CSS Hover Effects You Can Use In 2020 uiCookies
39 7.4K views 1 year ago Canvas Tutorials These hover effects are created entirely using CSS and can be applied not only to buttons, but also images and logos. This collection of effects.

Interesting Hover Effects in Canvas YouTube
Learn how to create gooey image hover effects with Three.js, a popular WebGL library, in this tutorial by Codrops. You will see how to use shaders and textures to achieve a realistic and fun effect that can enhance your web design. Check out some related webpages for more inspiration and tips on image distortions using Three.js.

Hover1 Ultra UL Certified Electric hover board with 6.5 In. Wheels, LED Lights and 4 Hour
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Image Hover Effect
Below is an example of a Canvas button that has the hover glow effect (and a 5 pixel margin): Extra Credit This is an incredibly simple, but also a slick interaction.

Want To Write A Hover Effect With Inline CSS? Use CSS Variables. » Pixallus
1 1 5831 This is a fun little interaction that is pretty easy to execute. In the past we explored how to create buttons in Canvas, and today we will elaborate on that and add interactive hover effects for those buttons, meaning the buttons will interact with the mouse cursor and either change color or add an effect.

How to Create an Expanding Hover Effect for Your Grid Layouts in Divi
Image Hover (44 effects) This library contains 44 effects made with pure CSS. Some of the effects include fades, pushes, slides, hinges, reveals, zooms, blurs, flips, folds and shutters, in multiple directions. There is an extended version of 216 effects that can be bought for €14.

Image hover with slide out title Css3 Transition
Currently the only configuration you can for individual controls on mouse over is to update their color (border / fill / color) - you cannot update other controls or change other properties on hover/"unhover" events.Please consider creating a new feature request in the PowerApps Ideas board for that.. One feature that may be useful is the Transition property in the gallery.

Image Zoom Hover Effect CSS Image Hover Effect YouTube
Canvas Hover Effect HTML HTML xxxxxxxxxx 1 1 canvas= x body { 2 margin: 0; 3 padding: 0; 4 overflow: 5 6 #canvas { background: black;.